時代は進歩してますよねー。
環境を問わず装飾文字を css(スタイルシート)だけで表示できる webフォント が利用できるようになりました。
これがまた使えます。
そもそも webフォント とは?

そもそもですね。
フォントってパソコンによって何が入っているかはバラバラ。
Windows とか Microsoft Office とかをインストールすると
同じようなフォントが自動的にパソコンの中に入ります。
でも macだったら? とか、Linuxだったら? とか
環境変わればパソコンの中にあるフォントも変わります。
そして、webサイト・ブログを表示している文字の見た目だって
そのパソコンに入っているフォントに左右されます。
だから、自分が特殊なフォントをインストールしていて、
それでカッチョイイ見た目のサイトを作ったとしても、
そのフォントが入っていない他の人のパソコンでは再現できないんです。
だから、見出しとか、目立たせたい所の文字をは画像にしたりするんです。
ところが、サイトやブログの見た目を左右する css の新しい規格で、
フォントもサーバーにアップしておいて、それを表示指定することで
どの環境でも自分指定のフォントで表示できるようになりました。
webフォント でこんなことができる
説明しているだけじゃ分からないと思うので、
試してみましょうー
例えば普通にフォントサイズだけ大きくした文字。
「みやこ的アフィリ道」
これを、別途 webフォントを使って表示。
「みやこ的アフィリ道」
更に別のフォント。
「みやこ的アフィリ道」
更にさらに。
「みやこ的アフィリ道」
と、これら全部タダのテキスト文字です。
で、フォントの元は私のサーバーにアップしていて、
それを読み込ませているので、皆さんのパソコン環境に左右されません。
(古いブラウザだとダメかもしれないけど・・最近 古い環境は無視してます。すみません。)
もういちいち、見出し文字を画像で準備しなくたっていいので楽チンです。
webフォント のメリット
webフォント を使うメリットは何と言っても「テキスト文字」であるという事。
画像で作ってしまうと大きさや色を好き勝手に変更は出来ません。
webフォント を使った表示なら
テキストそのままなので、色も大きさも表示を見ながら好きに調整できます。
で、ちょっと言い回しを変えたいとか、
そんなのもテキスト文字を変えるだけなので楽チン。
そして何といっても「テキスト文字」ってことは、
そのままSEOにもなるという事。
画像だったら alt属性を入れたりするところですが、
テキストならそのまま google が読んでくれます。
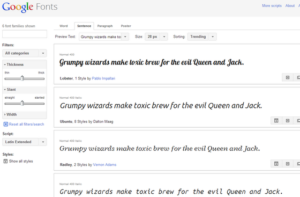
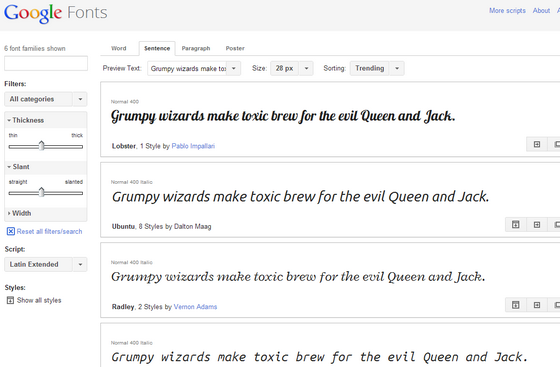
google web フォントがオモシロイ

そしてこのwebフォント。
とうとう googleの無料サービスとしても利用できるようになりました。
これまで webフォントを利用しようと思ったら、
自分でフォントファイルを準備して、サーバーにアップしないといけなかったのですが、
google web フォントなら 本当にスタイルシート指定だけで使えるようになります。
・・ただし、残念ながら英単語だけ。
アルファベットと記号だけとなりますが、
google web フォントは今見た時点で 625種類のフォントが使える用になってます。
日本語にもサービスを拡大してほしいのですが、
日本語はねー・・ひらがな・カタカナ・そして漢字が莫大に数があるので
準備する側が大変なんですよね・・
モリサワ の TypeSquare の webフォント が今だけ無料

で、フォントと言えばモリサワですが、
モリサワが webフォントのサービスを始めました。
一応、有料という扱いなのですが、
キャンペーンで今年1年間無料です。
ちなみに、去年までは「去年いっぱい無料」でした^^;
無料期間が延長されたみたいです。
どんなものが試してみたい方は今のうちにチャレンジしてみてください。
ちなみに紹介したからと言って、私に見返りはありません(笑)
他にも有料ですが、こんなところがあります。
amanaimages WEBフォント
有名どころのフォント屋さんが多数参加しています。
フリートライアルもありますが、画面にバッジが表示されるようです。
もじでぱ
有料ですが、エキスパートでも525円/月と、利用料金が結構安いので気軽に試しやすいです。
また、無料ブログでの利用方法も詳しく説明があります。
デコもじ
比較的安めの価格設定になっています。
フリートライアルもありますが、画面にバッジが表示されるようです。
FONTPLUS
有料フォントとして、かなりキレイな文字が多くありますが、
企業向けと言った感じでしょうか。
お値段結構します^^;。
とまあ、日本語は数が多いのでフリーとは中々いかないですね。
webフォントの使い方などはまた次回、ということで。
今日はココまで。